Autocomplete supports users by allowing them to auto-fill personal data stored in the browser. For example, the user can store details such as their name and email in the browser.
This is especially useful for anyone who has difficulties filling out forms due to their access need.
Auto-Fill Example

The browser will help you
The good news is that providing you use clear keywords in your question labels most browsers do a good job of assigning the right auto-complete value.
However, if a stringent level of WCAG 2.1 compliance is required then the auto-complete attribute should be specified within the question editor.
The SmartSurvey survey design tool supports this checkpoint within the advanced question options.
Meeting checkpoint Identify Input Purpose (1.3.5)
Identify Input Purpose (1.3 5 WCAG 2.1 AA) supports browser auto-filling personal data for form inputs. This is done by selecting from a pre-defined list of auto-complete values.
These include:
- Date of birth
- Address
- Phone number
- Email.
Adding autocomplete attributes
Create your question
Questions which collect personal data are likely to have auto-complete values.
Important - Use single text boxes instead of multiple text boxes
Currently, multiple text boxes do not support customised auto-complete. It’s on our roadmap to improve this.
Select the appropriate auto-complete value
Here’s a list of common auto-complete values:
- Autocomplete-off
- autocomplete-name
- autocomplete-email
- autocomplete-username
- autocomplete-organization-title
- autocomplete-organization
- autocomplete-street-address
- autocomplete-address-line1
- autocomplete-address-line2
- autocomplete-address-line3
- autocomplete-address-level4
- autocomplete-address-level3
- autocomplete-address-level2
- autocomplete-address-level1
- autocomplete-country-name
- autocomplete-postal-code
- autocomplete-bday
- autocomplete-bday-day
- autocomplete-bday-month
- autocomplete-bday-year
- autocomplete-sex
- autocomplete-tel
- autocomplete-url
Refer to the W3C (World Wide Web Consortium) for a full list of autocomplete attributes.
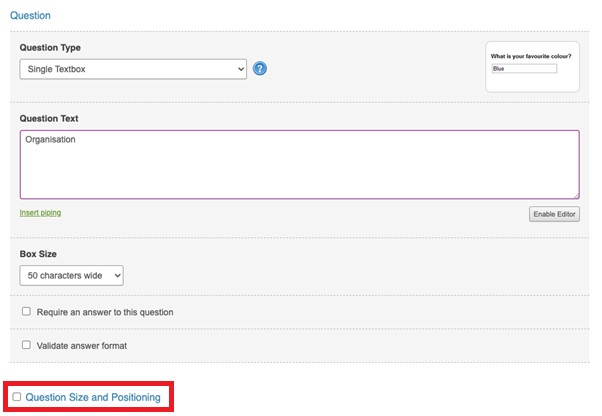
Select question size and positioning
“Question size and positioning” enables advanced field options.

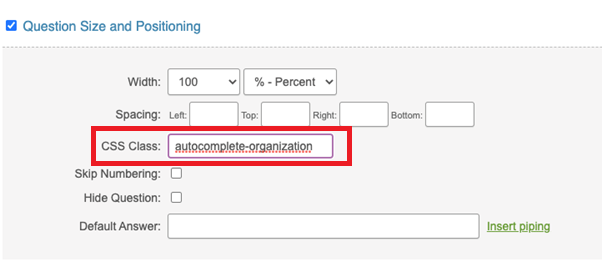
Specify autocomplete attribute in the CSS-Class list
Select the appropriate auto-complete attribute and paste into the CSS-Class field.

Switching auto-complete off
There are some circumstances when it’s important to switch auto-complete off. For example, if the survey is accessed using a public computer or device used by multiple people.
Specify “Autocomplete-off” to switch off.
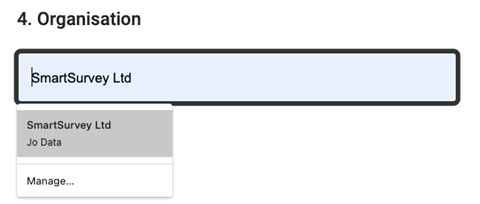
Testing your survey
To test auto-complete, you will need add the auto-complete data in your browser or ensure it is already saved. You should find this information in your browser settings. Check the auto-complete attribute correctly matches the suggestion offered by the browser. Your options for adding auto-complete attributes may be limited if working from a browser that is managed by your organisation network.
Further information
Asking for names and inclusivity
When asking respondents for names. Asking for full name is more inclusive than first and last name. Some cultures use multiple surnames or family names before given names.
If you need to separate name fields, we recommend referring to Names GDS design patterns.
Links